Google アナリティクスの設置はいつも通りIDを入れるだけ
MakeShopでのGoogle アナリティクス設定は、他のASPカートと同じようにIDを入れるだけです。タグのカスタマイズの自由度が減るとはいえ、お手軽ですし確実ですよね。
PCでのGoogle アナリティクス設置は、「プロモーション > タグの設定 > アクセス解析用のタグの設定」から行います。
タグの種類は「ユニバーサルアナリティクス」、User-IDの使用は「使用する」、ウェブプロパティIDに、Google アナリティクスのIDを入力すればOKです。これでスマートフォンも取得できるのは、ありがたいですね。
この連載では何度か書いていますが、ユニバーサルアナリティクス以外のタグでは使えない機能が出てきますので、切り替えていない場合は新規プロパティを作成して、ユニバーサルアナリティクスに切り替えてください。
User-IDはすぐには使わないかも知れませんが、ログインしているユーザーであればデバイスをまたいでデータを取れますので、先に設定しておくとよいでしょう。
モバイル用の設定は空白で構いません。モバイルというとスマートフォンのイメージがありますが、ここではガラケーを指しており、現状ではあまり使うことがないためです。
あとはいつものように参照元の除外とフィルタの設定です。過去記事「ASPのカートでGoogle アナリティクスを使うなら覚えておきたいクロスドメイン設定」をご確認ください。
また、ヘルプページにも書かれていますが、クレジットカードの3Dセキュア機能等を使う際は、計測が切れてしまうのでご注意ください。
※GMO-PG、イプシロンのクレジットカード決済にて3Dセキュア機能などを導入された場合、 決済画面内にて一度、クレジットカード会社の認証画面に画面が偏移する場合がございます。 その際は、クロスドメイントラッキングのパラメーターが正常に引き継がれず、参照元の計測ができなくなりますので導入時はご注意ください。
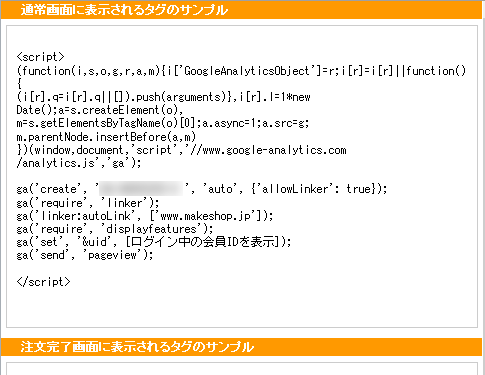
実際に設置されるタグを見ることもできます
多くのASPカートは、実際に設置されるタグが確認できない場合が多く、購入完了画面を見てソースを確認、といった工夫でなんとかしていたりします。
MakeShopはそんなことはなくて、Google アナリティクスの設定画面で、タグの記述を確認することができます。ウェブプロパティIDの横にある、出力タグのサンプルをクリックすると表示されます。

ga('require', 'displayfeatures');
の記述も入っていますので、Google アナリティクスを使ったリマーケティングや年齢や性別などのユーザー属性も取ることができていますね。






































